A downside of this pattern is that the type and shape of the data being passed via context is not entirely clear. For example, suppose we have the following contexts: user and company defined at the app root. The location of the company and user data is not relevant. Let’s assume they have been initialized and passed in from a useEffect call.
Now assume a component like TitleContent makes use of user and company to display the company.name and user.fullName. At this point, a developer new to the project would not know what other properties exist on the user or company objects, because nothing in the code conveys this within the file. The names and types of properties available on each object are not available.
In a standard prop-drilling scenario, prop-types could be used to convey the shape and type of the data. However, we are using context in this example, so we are unable to convey this information through the code.
Enter Typescript
Typescript is a strongly typed superset of Javascript that will allow us to convey the types and shapes of useContext data. Check out the Typescript docs to learn more. We can leverage Typescript’s Type Aliases to define the properties available on the user and company object. We will define the types here so they can be imported and shared across the application.
The Typescript Partial allows the context to initialize with an empty object. The data will later initialize fully through the context Provider.
Use the following syntax to add the above Type Aliases to the createContext calls.
Next, define the App component in Typescript and give it the appropriate types. Note the introduction of React.FC and AppProps, which expect Company and User types. The types defined above for the Company and User objects are reused and ultimately passed into the provider’s value prop to set the context’s values.
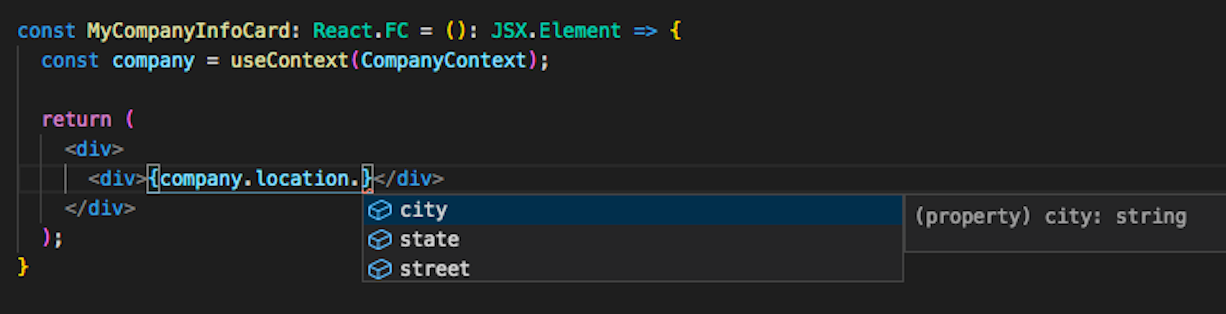
Now when we leverage user or company in another component, our IDE (Visual Studio Code shown) will show auto-completion properties automatically.

Conclusion
By leveraging Typescript we can make data stored with the useContext hook to make the available properties more discoverable. The value of adding types with Typescript is not restricted to the useContext hook. useReducer, useState and other hooks, components and functions can also take advantage of strong typing.
---
At FullStack Labs, we pride ourselves on our ability to push the capabilities of cutting-edge frameworks like React. Interested in learning more about speeding up development time on your next project? contact us.



