Introduction
Do not underestimate the importance of UX/UI when developing a mobile app. It’s a good idea to visualize different environments where it may be used (on a plane, in a subway, at a train station, at home, etc.) and their respective variables. One of the most important environments that developers and designers often overlook is whether the user is connected to the internet or not.
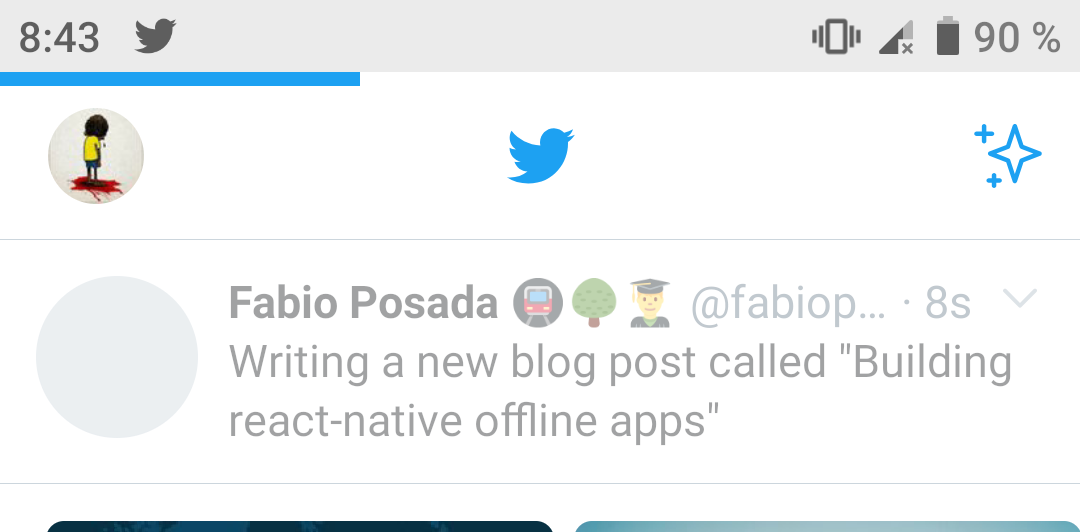
Twitter does a good job giving the user visual feedback that they’re not connected to the internet.

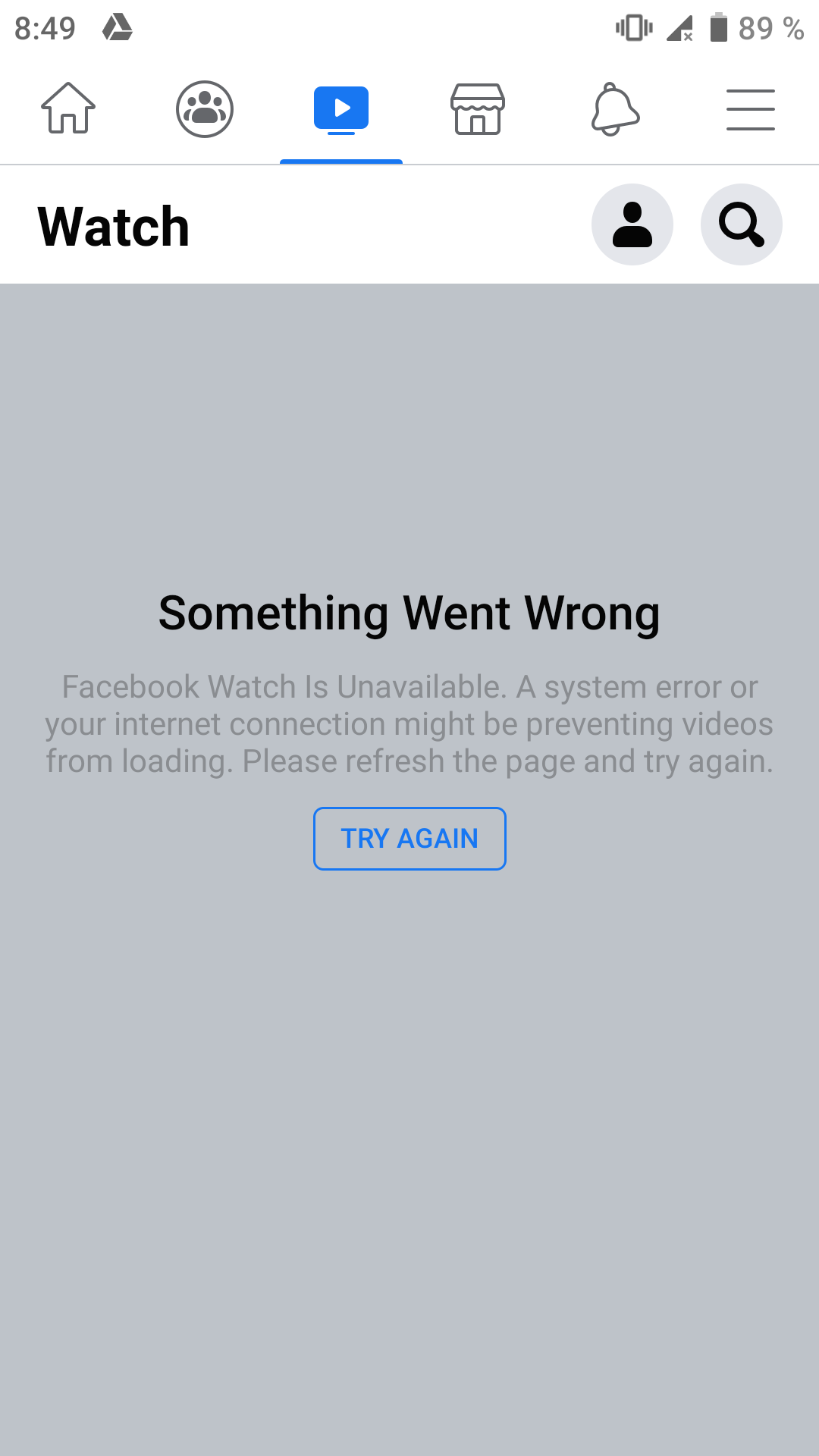
Facebook handles this in different ways depending on the situation. For the “Watch” tab, it shows us something is wrong and that we need to try again.

One method to ensure your app properly handles poor or no connection situations is to develop with an “offline first” approach. Below we will explore the “offline first” approach using various tools in React Native.
Why “offline first?”
Years ago, a teacher once told me “everyone needs to know how to sell more.” In our case, we have a product and a consumer. To gain user trust (and sell more) we need to improve UX in the mobile app. Developing with an “offline first” approach measurably improves the UX of an application, which means we will gain more trust from our users.
What do I need to know before getting started?
Use local data whenever possible
In social networking apps, you can continue reading posts without an internet connection because the apps fetch more posts than you’re looking at and stores them in the app locally. When you replace it with new information it’s best to flush the old from storage.
Adapt your layout
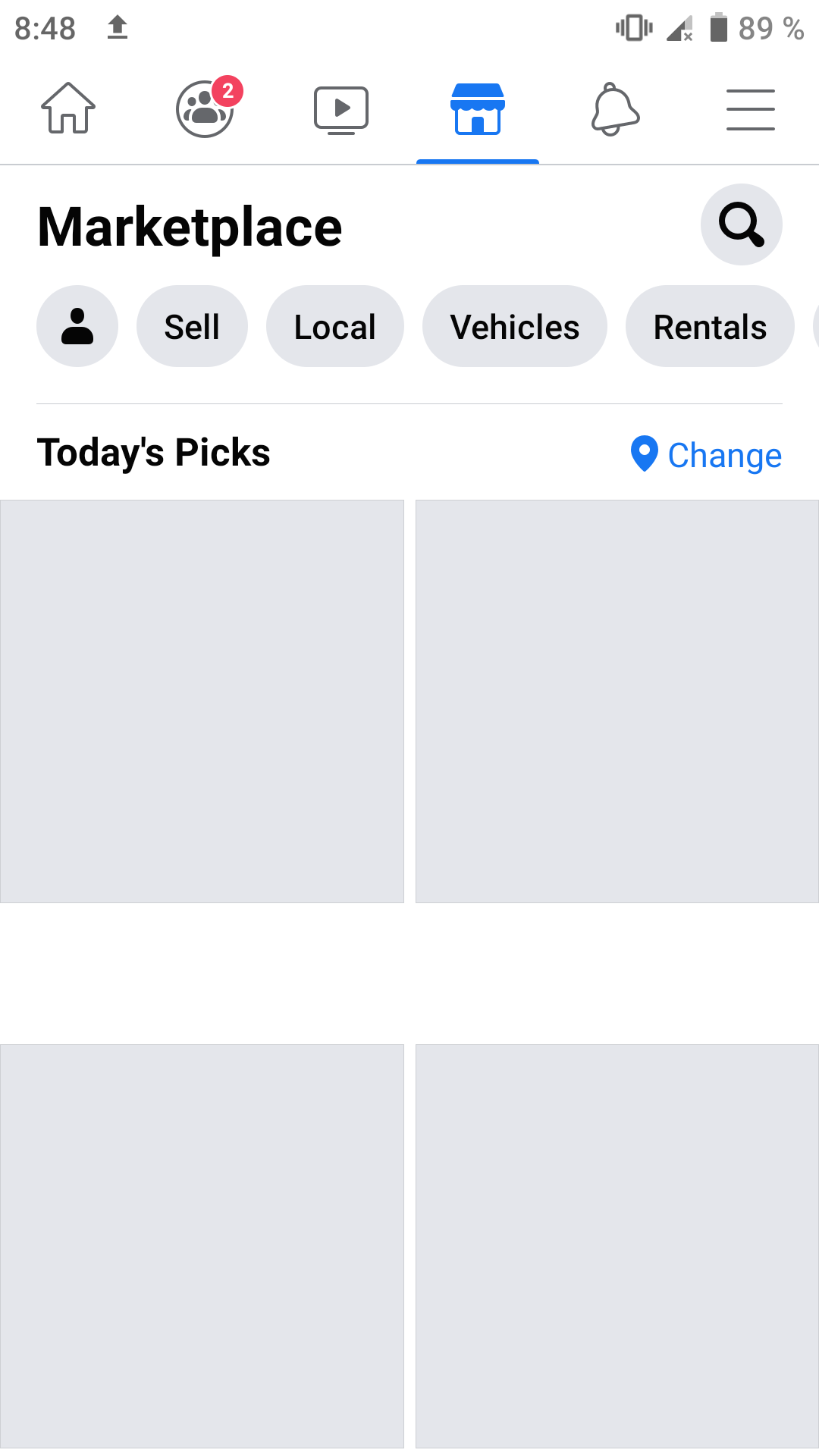
It's good practice to use “skeletons” for the UI. A good example of this is the Marketplace tab on Facebook. Notice how the skeleton first appears before the content is loaded:

Separate UI from data
In the skeleton example, it’s also good practice to isolate the interface from its data. This way you can load the skeleton and make requests for media behind the scenes.
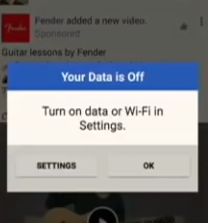
Inform the user but don’t be direct and aggressive
It’s bad practice, however, to bombard people with a lot of pop-up messages. Try to find another way whenever possible. Remember, it’s not what you are saying, but how you say it.

Act as if nothing is wrong
A regular network connection is something that should not be depended upon, so try to design your app with that in mind. Let the user interact as much as possible before you have to inform them they are offline.
Cache problems?
Procure the critical data you need for customer engagement and use it for as long as possible. A good idea is to create a PIN generator for authentication flows, storing it in a secure place and using it in case something goes wrong.
Data protection
You can store whatever you need but assume that someone else is going to try to read it. Therefore make sure this information is encrypted, readable only by you (or your company).
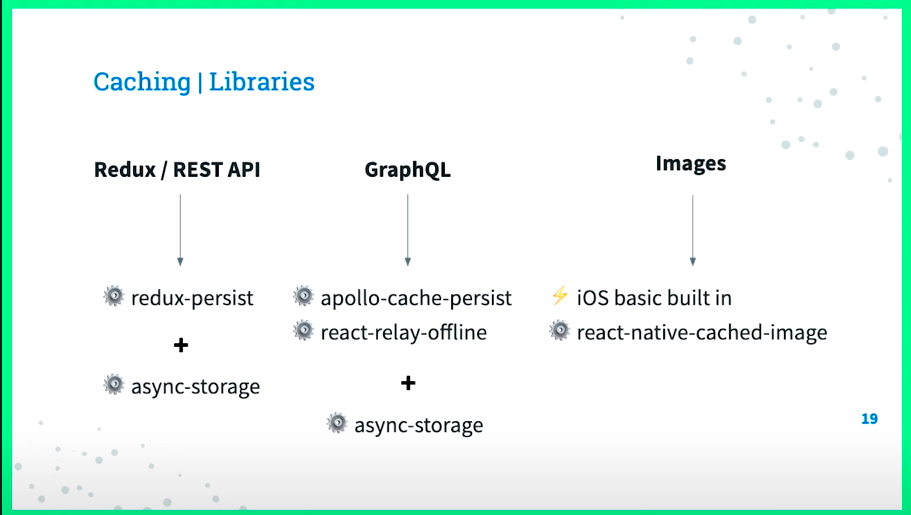
Tools / Packages
Redux persist
Redux persist allows you to persist data and configure blacklists and whitelists. This library uses AsyncStorage as a dependency. Check out the Redux Persist docs.
Middleware
This library helps you handle network connections and integrates well with Redux. It is also a dependency of @react-native-community/netinfo. Check out their Github repo.
Redux/REST API
There are two main strategies to manage React Native offline apps: REST-based and GraphQL-based.
In this post, however, we’re only going to cover REST-based apps.

Example Code
We’re going to fetch data from an API and render it on the screen. The data comes from https://www.football-data.org/
Let’s start creating a simple reducer:
And now combine the reducers and export:
export default rootReducer;
Ok, now it’s time for setting redux + thunk:
At this point, we have the basic redux and thunk configuration but we need to integrate two different libraries: “redux-persist” and “react-native-offline.”
Setting redux-persist
We set the persistence to store both the reducers and the configuration object. We are not giving redux-persist whitelists or blacklists, so as default it will persist all reducers.
Setting up react-native-offline reducer
For setting react-native-offline we’re going to include the reducer that the API provides us.
Store, Persistor, and PersistGate:
Import PersistGate from “redux-persist” to bundle the app, store, and persistor:
Now that we have access to react-offline-reducer, we just need to map it to the screen:
Once mapped we can use it and modify the screen according to the behavior we want, for example:
Conclusion
Offline design is a crucial component of improving both UX and customer satisfaction, ultimately leading to more sales.
Be optimistic in your UI and pessimistic in the request
Developer Adrien Thiery said you need to trust more in your UI and less in your request, and I agree. It’s a good idea to assume the network won't always be available. Check out this video on Offline First Applications on YouTube for more information.
Layout
A layout designed for offline handling keeps the user engaged while the app is working behind the scenes.
Store and Cache
Storing and caching data is a great technique for mobile apps. You can improve its performance, network usage, and the UX, all at the same time.



